Как посмотреть камеру видеонаблюдения через телефон Андроид
Как самому сделать видеонаблюдение и следить за домом через телефон Андроид – это на самом деле не так и сложно. Здесь Вы узнаете, как посмотреть камеру через телефон и что для этого нужно сделать. Какие есть программы и куда их нужно устанавливать. Мы предложим разные варианты, когда из обычного смартфона Андроид можно сделать видео наблюдение.
Вариант 1. Смартфон Андроид и IP камера
Сделать видеонаблюдение своими руками из телефона стало возможно потому, что можно соединить обычную IP камеру и смартфон Андроид в единую систему. Другими словами, можно из камеры и обычного смартфона сделать видеокамеру, чтобы следить за домом, когда Вы на работе, командировке или просто отлучились по делам. Для этого Вам нужно: стабильное подключение к Интернету, желательно через Wi-Fi, установка программы на смартфон и непосредственно сама IP камера.
Итак, как посмотреть камеру видео наблюдения через телефон Андроид:
Шаг 1. Нужно определить, как работает камера.
Шаг 2. Настроить камеру к домашнему Wi-Fi (интернет должен быть высокоскоростной).
Шаг 3. Установить на свой телефон программу – для камер производства Ubiquiti Networks подойдет Unifi Video, для китайских камер программа TinyCam Pro, а для всех других – TineCam Monitor Pro или IP Cam Viewer.
Шаг 4. Осуществить доступ к камере по IP, серийному номеру, автоматическому поиску в локальной сети или отсканированному QR-коду.
Суть – установить связь телефона с камерой для просмотра изображения в режиме реального времени. Эти специальные программы помогут объединить Ваш смартфон с камерой.
Вариант 2. Превратить телефон Андроид в IP камеру
Превратить смартфон Андроид в IP камеру стало действительно возможным при помощи специальных программ, которые после установки превращают обычный смартфон в камеру слежения.
Например, очень популярна программа IP Webcam, которая предоставляет возможность следить за домом через телефон в режиме реального времени, не покупая камеру.
Программы могут быть разными. Очень подробно мы описали некоторые из них в статье « Как подключиться к камере чужого смартфона ».
Вариант 3. Полноценное слежение за домом

Мы описали, как просматривать камеры с телефона, теперь речь пойдет о полноценной слежке за домом, которую можно осуществить при помощи обычного телефона Андроид. Программа VkurSe – позволит быть в курсе всего, что делается дома и на телефоне. Это идеальное приложение для родительского контроля за поведением детей, когда они остаются одни дома. Программа устанавливается на телефон в течении 10 минут и после установки дает круглосуточное наблюдение. Также ее можно использовать на работе, в машине, да и просто для того, чтобы быстро найти свой телефон, если его украдут или Вы сами его потеряете.
- на расстоянии сделать запись окружения;
- отправлять команду для фото с камеры;
- получать скриншоты экрана;
- прослушивать в записи телефонные разговоры;
- прослушать в записи голосовые сообщения;
- читать переписку, ведущую на телефоне;
- и многое другое.
Чтобы организовать слежку за домом через телефон, нужно:
Шаг 3. Оставить телефон дома.
Шаг 4. Заходить из кабинета в программу и отправлять команды.
После регистрации у Вас откроется кабинет, куда будет поступать вся информация, и из которого Вы сможете отправлять команды телефону.
Несомненные плюсы и бонусы
- После регистрации сервис VkurSe предоставляет бесплатный период, в который Вы сможете следить за домом бесплатно.
- Каждый месяц предоставляются скидки и проводятся различные акции (например, всем новеньким неделя бесплатно или если оплатите 2 года, то цена будет 2 раза дешевле).
- На сайте есть онлайн-консультанты, которые отвечают на все вопросы предельно быстро.
- Все руководства, регистрация, описания и команды — всё написано на русском языке.
- Всё предельно понятно и поэтому пользоваться программой довольно просто.
Теперь Вы знаете, как можно следить через телефон за домом и что для этого нужно сделать.
Всегда будьте в курсе того, что делают Ваши родные дома!
4 лучших приложения для удаленного просмотра веб-камеры на iOS и Android
У тебя есть старый настольный компьютер или Mac пылится в вашем доме? Обеспечьте продуктивное использование устройства, превратив его в самодельную камеру безопасности. Все, что вам нужно, это приложение, которое позволяет удаленно просматривать веб-камеру с мобильного телефона или планшета.
В этом руководстве описаны приложения, которые позволяют просматривать встроенную камеру вашего компьютера или внешнюю веб-камеру на смартфоне. С помощью этих инструментов вы можете удаленно контролировать своих детей, престарелых родителей, домашний персонал или ценные вещи из любой точки мира.

Эти приложения являются благом для людей, которые не хотят вкладывать средства в новые устройства безопасности. Их легко настроить, и они не требуют какой-либо технической настройки порта на вашем маршрутизаторе. Все, что нужно, — это активное подключение к Интернету.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Перед тем, как продолжить: важные моменты, на которые следует обратить внимание
Мы рекомендуем подключить компьютер к источнику питания, если вы используете эти приложения в качестве домашней системы наблюдения. Кроме того, настройте дисплей вашего компьютера так, чтобы он никогда не переходил в спящий режим.
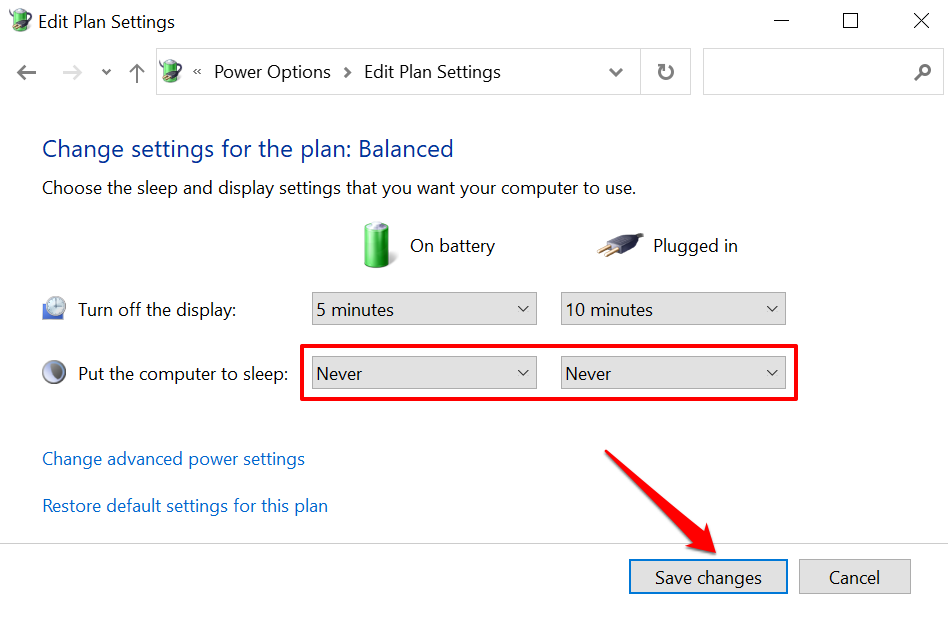
В Windows запустить панель управления и перейдите в «Оборудование и звук»> «Электропитание»> «Изменить настройки плана» и установите для параметра «Переводить компьютер в спящий режим» значение «Никогда» — для «От батареи» и «Подключен к сети». Выберите Сохранить изменения, чтобы продолжить.

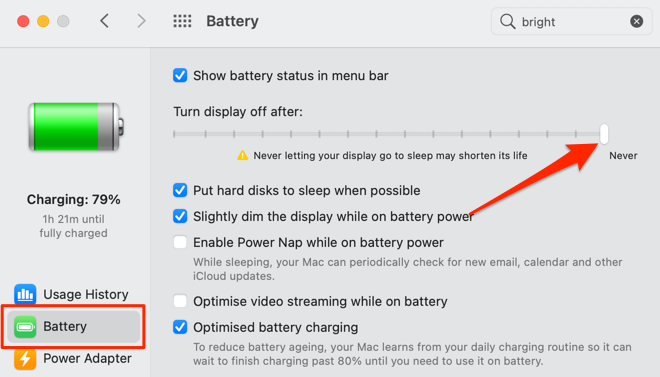
Для настольных компьютеров и ноутбуков Mac выберите «Системные настройки»> «Батарея»> «Батарея» и установите для ползунка «Отключить дисплей через» значение «Никогда».

Следует отметить, что вам могут не понадобиться эти приложения, если вы используете внешнюю веб-камеру USB со специальным программным обеспечением, поддерживающим потоковую передачу в реальном времени. Собственные приложения для веб-камеры с возможностью удаленной потоковой передачи определенно будут работать лучше. Итак, ознакомьтесь с инструкциями по использованию устройства для удаленного просмотра веб-камеры на устройствах Android и iOS в руководстве по эксплуатации веб-камеры или на веб-сайте производителя.
1. AtHome Video Streamer (Android, iOS, Windows и macOS)
Мы протестировали множество приложений для видеонаблюдения, собирая этот фрагмент для удаленного просмотра веб-камер, и AtHome Video Streamer стал лучшим по многим причинам. Во-первых, настроить приложение на наших устройствах было несложно. Он также может похвастаться множеством ориентированных на безопасность функций, которые вы хотели бы иметь в приложении для видеонаблюдения — снимок видео / снимок экрана, двусторонняя связь, ночное видение, запись видео и т. Д. Эти функции доступны бесплатно, но вам нужно будет заплатить за запись в облаке, потоковую передачу HD и другие расширенные функции.
В настольном клиенте есть опция «Режим энергосбережения», которая отправляет приложение в фоновый режим, блокирует ваш компьютер и выключает его отображение, не прерывая поток веб-камеры. Эта функция экономит заряд аккумулятора (на ноутбуках) и позволяет конфиденциально просматривать видео с веб-камеры.
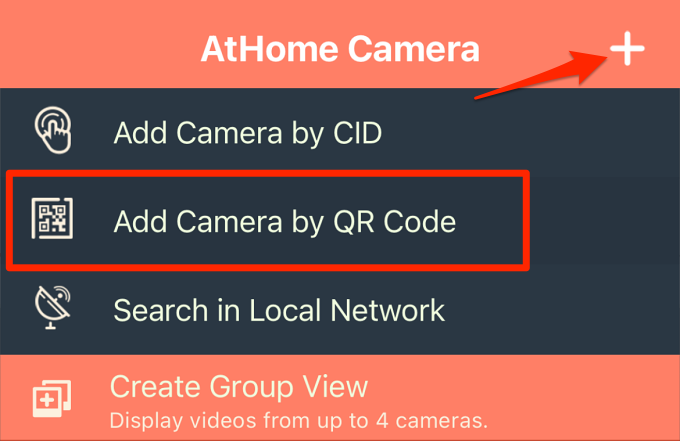
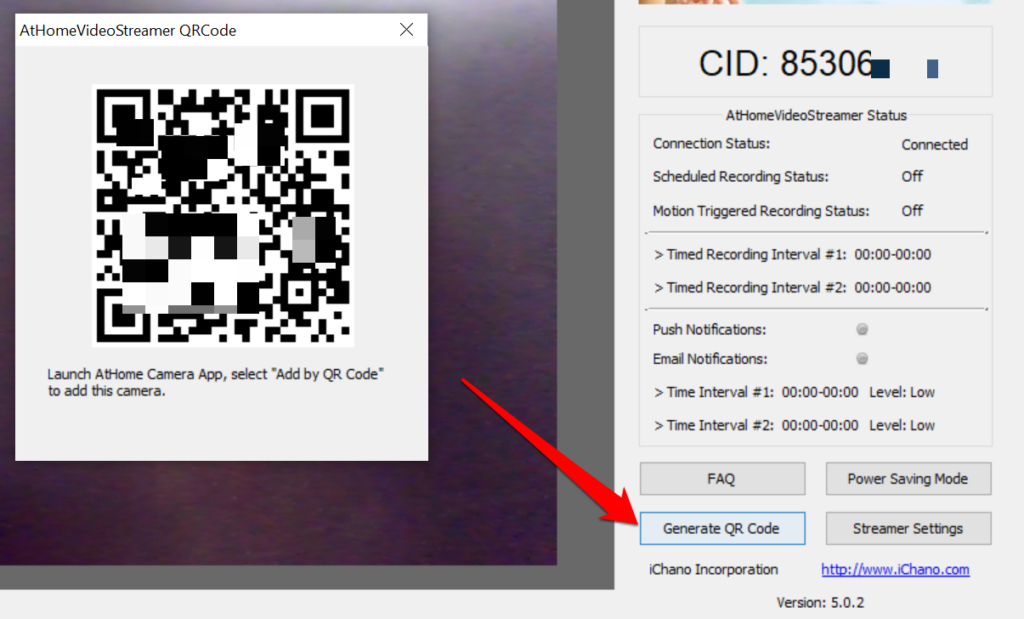
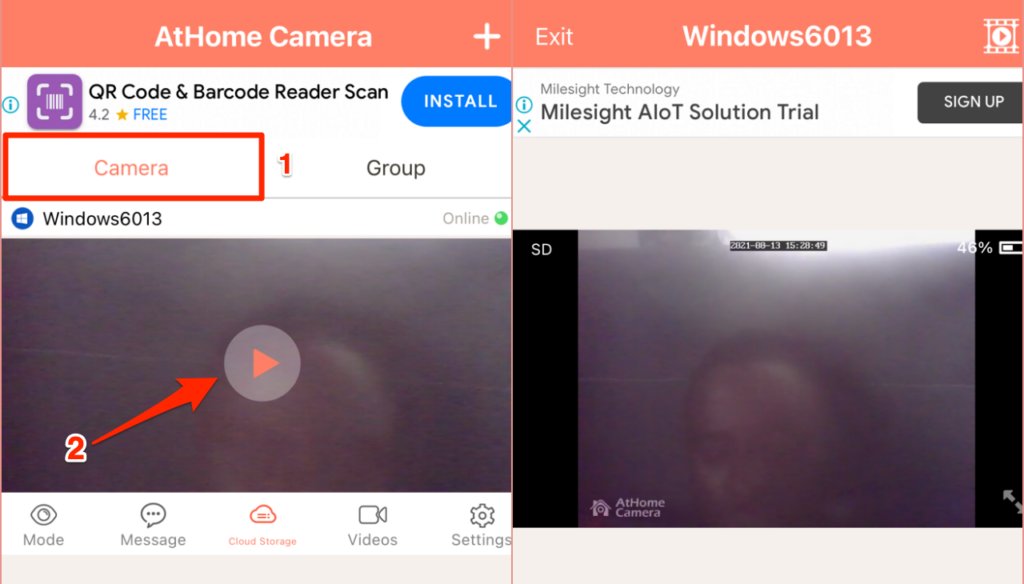
Посетить сайт разработчика, загрузите «AtHome Video Streamer» на свой компьютер и установите приложение «AtHome Camera» на свое устройство Android или iOS. Запустите мобильный клиент, создайте учетную запись, коснитесь значка плюса (+) в правом верхнем углу и выберите «Добавить камеру по QR-коду».

Запустите AtHome Video Streamer на своем компьютере, выберите «Создать QR-код» и отсканируйте QR-код, который появляется на экране.

Выберите веб-камеру своего компьютера в разделе «Камера», и приложение будет воспроизводить прямую трансляцию с веб-камеры. Он также будет отображать метку времени и процент заряда батареи вашего компьютера.

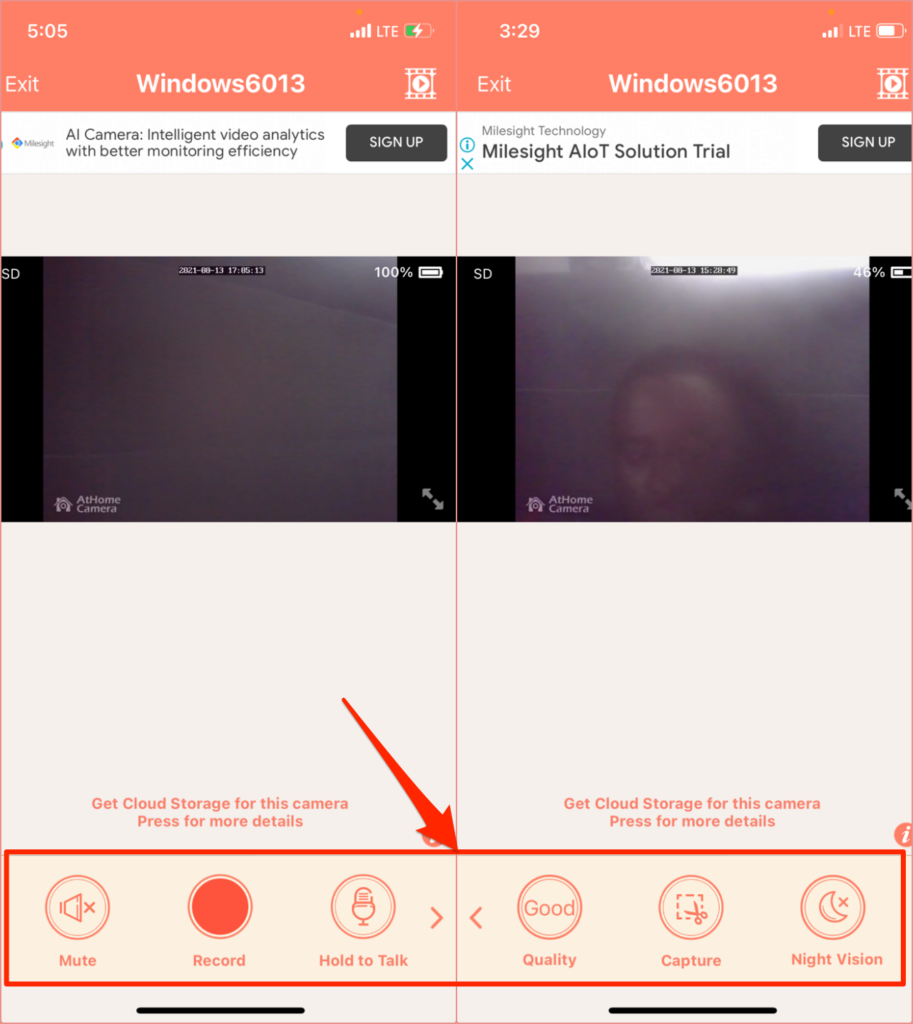
Используйте кнопки управления в нижней части экрана, чтобы изменить качество видео, записать сцены с веб-камеры, включить ночное видение и настроить другие параметры.

2. Домашняя камера безопасности Alfred (Android и iOS)
Это приложение имеет бесплатную модель, которая предоставляет пользователям бесплатный доступ к таким функциям, как двусторонняя связь, детектор движения и фильтр низкой освещенности (или ночное видение). Приложение Android поставляется с дополнительными функциями, такими как напоминание о детекторе движения, интеграция с Google Assistant, блокировка пароля и т. Д.
Установите приложение Alfred Home Security Camera на свое устройство Android или iOS и создайте учетную запись со своим адресом электронной почты. Вы также можете зарегистрироваться, используя свою учетную запись Google или Apple ID. Не забудьте подтвердить свой адрес электронной почты, чтобы войти в клиент приложения. Следующим шагом является привязка вашего телефона к клиенту Alfred Camera «WebCamera».
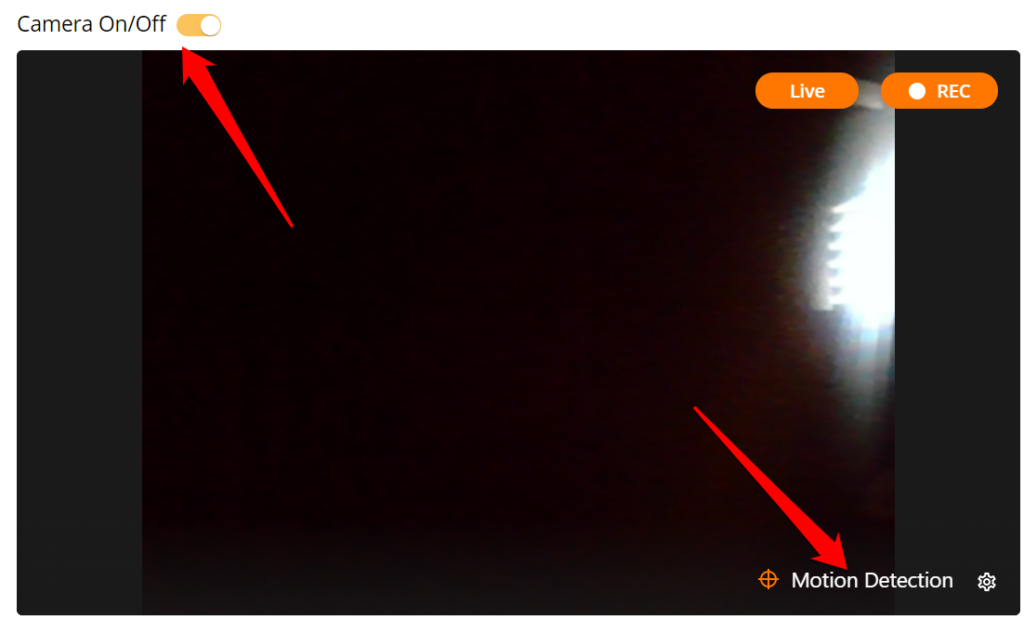
Посетить Сайт AlfredCamera в своем веб-браузере и войдите в свою учетную запись. При появлении запроса предоставьте веб-приложению доступ к камере и микрофону вашего Mac или ПК. После этого включите параметры камеры и детектора движения.

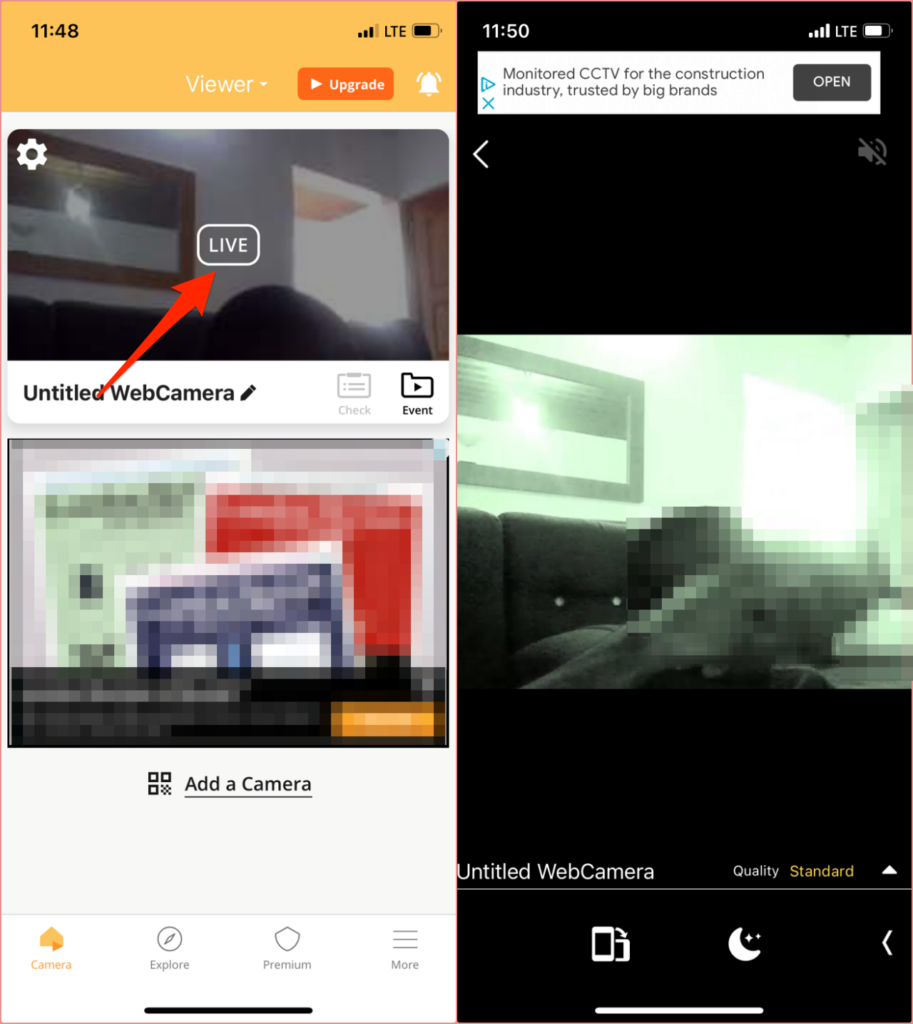
Откройте приложение Alfred Home Security Camera на своем смартфоне или планшете, перейдите в раздел «Камера» и выберите веб-камеру с заполнителем «Live» на миниатюре. Это немедленно отобразит изображение с веб-камеры вашего ПК.

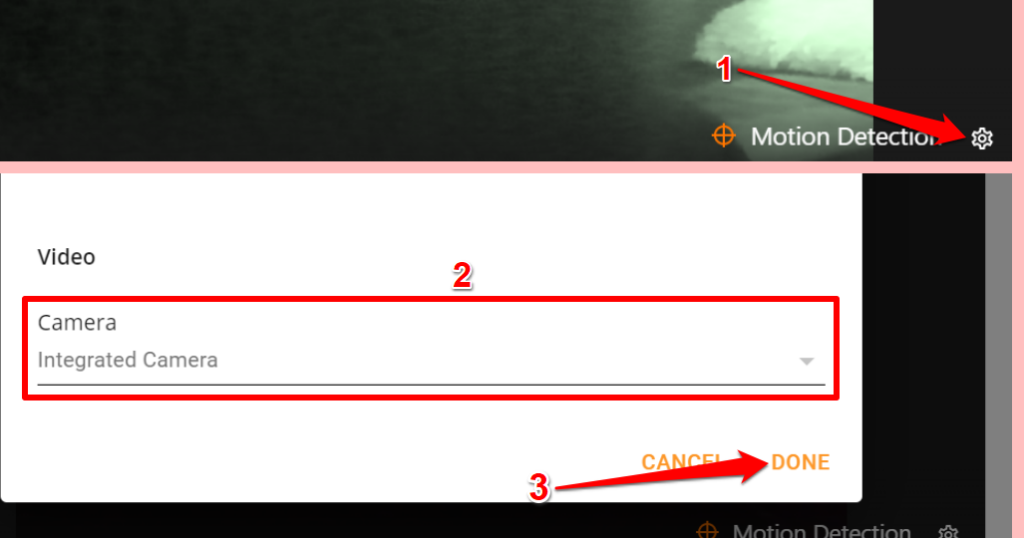
Если к вашему компьютеру подключена внешняя камера, выберите значок шестеренки в правом нижнем углу видеопотока, выберите внешнюю веб-камеру в раскрывающемся меню «Камера» и выберите «Готово».

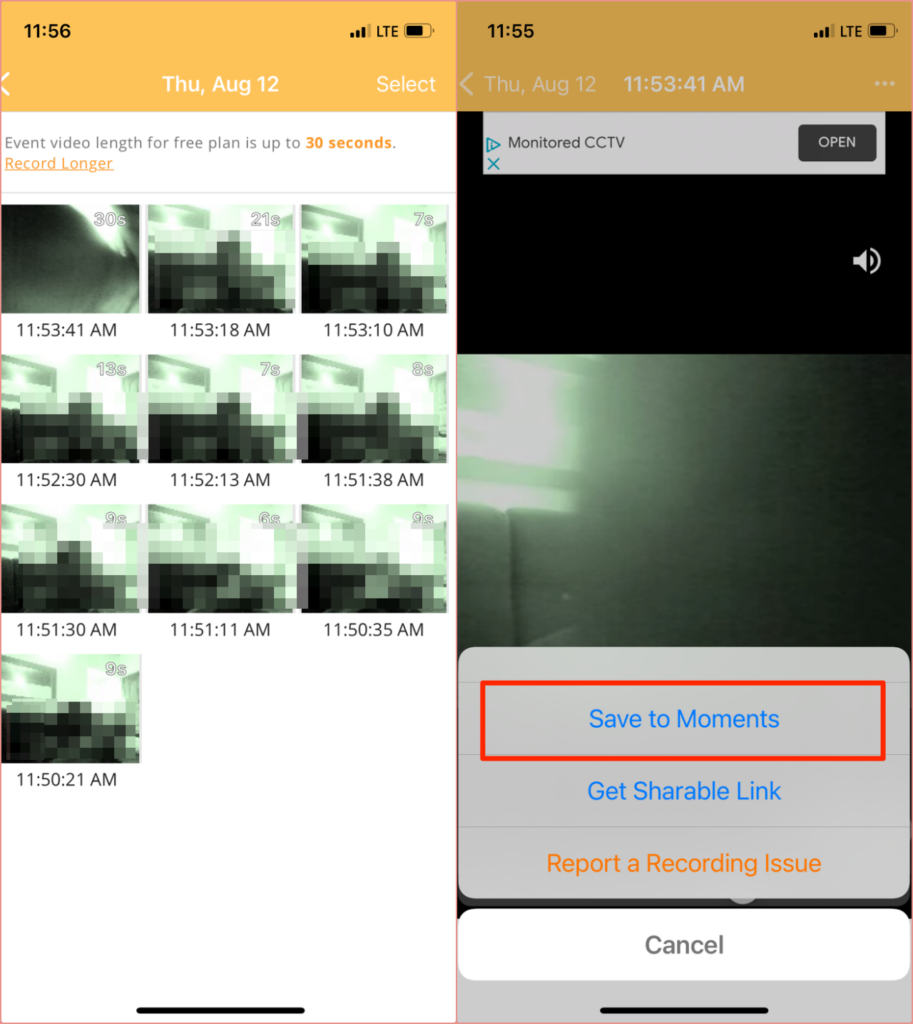
В бесплатном плане Alfred Camera автоматически записывает 30-секундный клип (называемый «Событием») в «Книгу событий», когда детектор движения определяет движение. Затем эти события группируются в «Группы событий» — коллекцию 30-секундных клипов из веб-камеры. Вы можете экспортировать эти клипы как «Моменты», сохранить их локально на своем устройстве или поделиться ими с друзьями.
Обратите внимание, что несохраненные события удаляются с сервера Alfred Camera через семь дней.

Вам нужно будет заплатить абонентскую плату (от 5,99 долларов в месяц) за премиум-функции, такие как потоковая передача HD, расширенная запись видео (до 120 секунд), обнаружение движения только для людей, одновременная запись на нескольких устройствах, расширенное облачное хранилище и т. Д. .
Альтернативы: приложения для удаленного управления
Несмотря на то что инструменты удаленного управления не имея расширенных функций безопасности, их может хватить в качестве импровизированных инструментов наблюдения, которые позволяют удаленно просматривать поток веб-камеры с вашего iPhone или устройства Android.
3. Splashtop (Android и iOS)

Хотя вам нужна подписка (от 5 долларов в месяц) для удаленного просмотра веб-камеры с помощью Splashtop, разработчики предлагают 7-дневный бесплатный пробный период. Установите приложение Splashtop Business на свой Mac или ПК с Windows и смартфон. Вам также необходимо установить вспомогательное программное обеспечение приложения (т. Е. Splashtop Streamer) на твоем компьютере. Splashtop Streamer работает в фоновом режиме и позволяет удаленно передавать поток с веб-камеры без запуска приложения Splashtop Business.
Установите и настройте клиенты Splashtop на своих устройствах, создайте учетную запись Splashtop и войдите в настольные и мобильные приложения с учетными данными своей учетной записи.
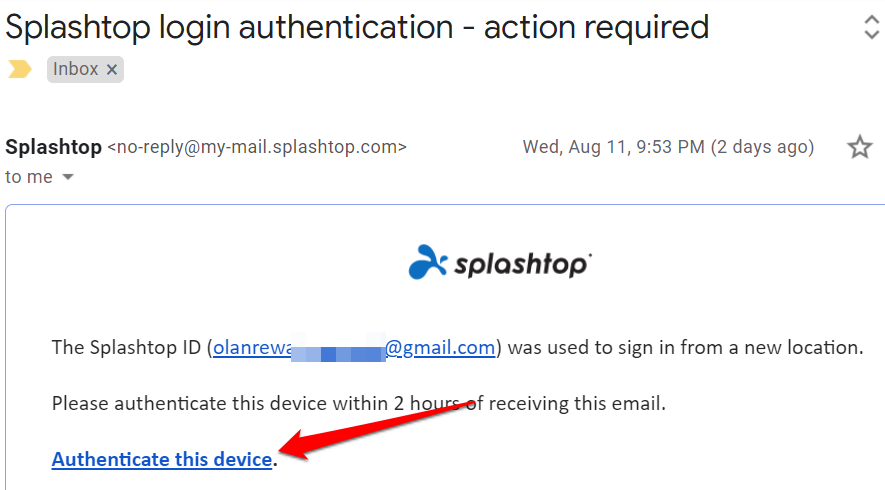
Обратите внимание, что вы должны аутентифицировать свои устройства перед использованием приложений с удаленного просмотра веб-камеры. Проверьте свой почтовый ящик, откройте письмо для аутентификации от Splashtop и подтвердите свои устройства.

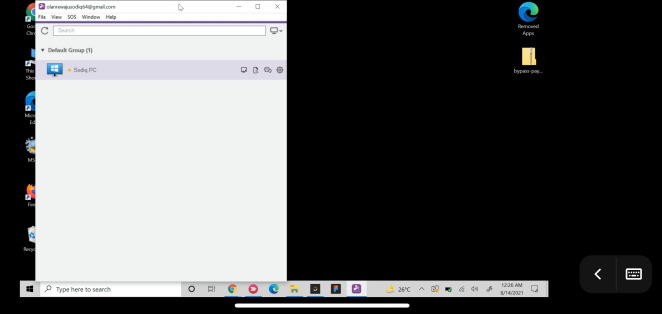
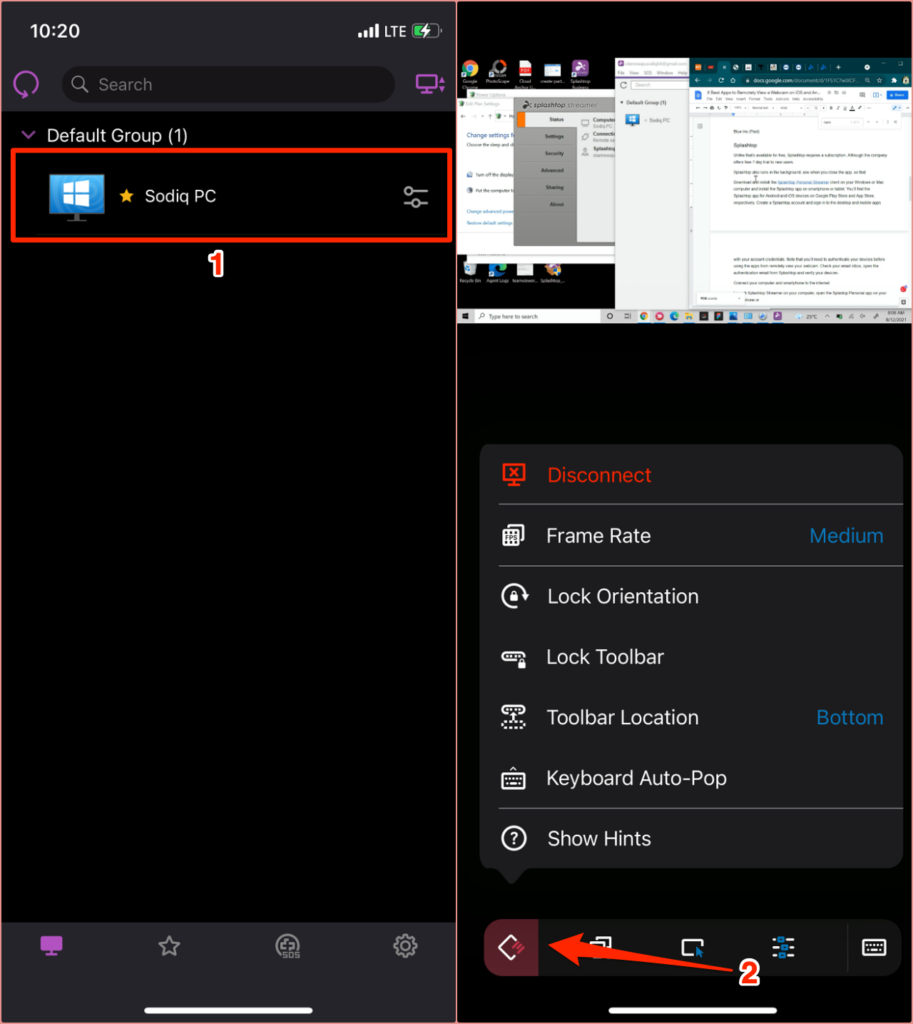
После этого подключите свои устройства к Интернету, запустите приложение Splashtop Business на своем телефоне и выберите свой компьютер в списке доступных устройств. Подождите, пока приложение установит соединение с вашим компьютером, и запустите приложение камеры / веб-камеры. Вы должны увидеть канал веб-камеры на своем телефоне. Коснитесь значка меню, чтобы изменить ориентацию видео, частоту кадров и настроить другие важные параметры.

Splashtop также имеет клиент Chromebook и Расширение Chrome. Итак, если у вас старый Chromebook, установите приложение Splashtop на устройство и превратите его в инструмент для наблюдения в реальном времени.
4. TeamViewer (Android, iOS, Windows и macOS)
TeamViewer — одно из лучших приложений, которое позволяет удаленно получать доступ к вашему ПК или Mac со смартфона. Приложение, которое бесплатно для личного использования, использует облачные технологии для предоставления совместное использование экрана, онлайн-сотрудничество и решения для удаленного управления.
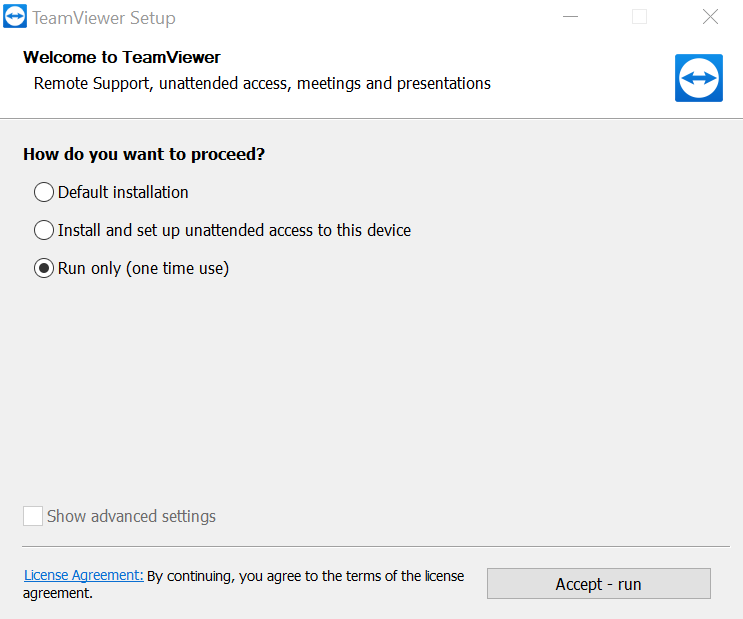
Установите бесплатную / персональную версию на свой ПК с Windows или Mac. Вы также можете запустить TeamViewer, не устанавливая его на свое устройство. Выберите этот вариант установки, если на вашем компьютере мало места для хранения или если вы собираетесь использовать приложение только один раз.

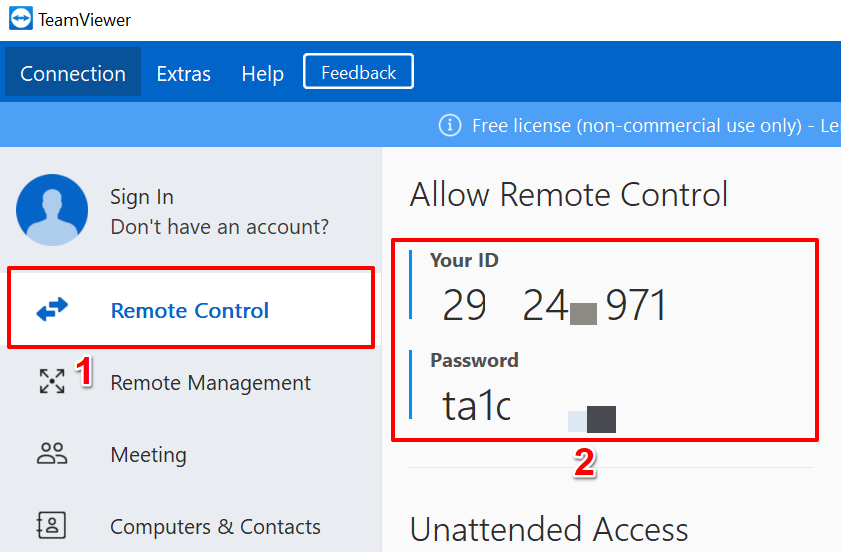
Перейдите в раздел приложения «Удаленное управление» и запишите идентификатор подключения (или «ваш идентификатор») и пароль.

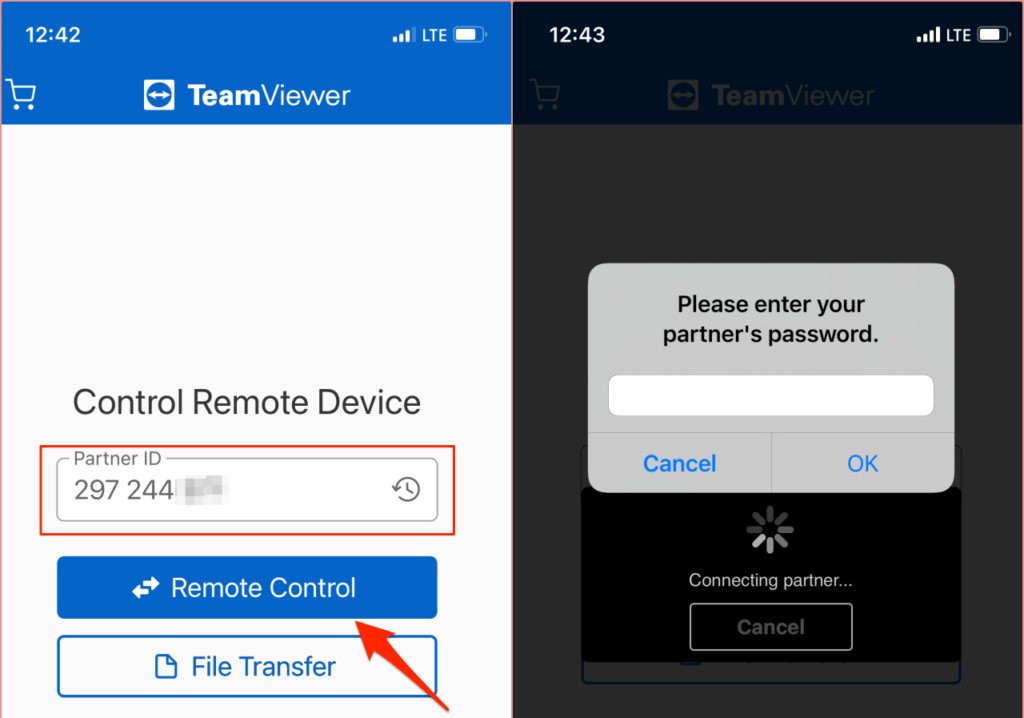
После этого загрузите приложение TeamViewer на свое устройство iOS или Android, перейдите в раздел «Подключиться», введите идентификатор подключения в диалоговом окне «Идентификатор партнера», нажмите «Удаленное управление» и укажите пароль на следующей странице.

Убедитесь, что оба устройства подключены к Интернету, желательно в одной сети. Приложение TeamViewer инициирует соединение и проецирует изображение вашего компьютера на ваш смартфон. Выберите свой компьютер на панели управления приложения Teamviewer и введите пароль партнера. Если все в порядке, вы должны увидеть поток веб-камеры на дисплее вашего телефона или планшета.
Просмотр веб-камеры удаленно: ограничения
Попробуйте настроить систему видеонаблюдения на большом экране. Поскольку смартфоны имеют небольшие размеры экрана, качество изображения / видео приложений (особенно в бесплатных версиях) размытое и пиксельное. Приложения, которые обеспечивают потоковую передачу HD (например, приложение Alfred Home Security), часто требуют подписки.
Приложениям удаленного управления, как упоминалось ранее, не хватает функций безопасности, таких как обнаружение движения, ночное видение и т. Д. Кроме того, вы не можете записывать клипы или улучшать качество видео при потоковой передаче с веб-камеры через приложения для удаленного управления. Тем не менее, это творческие альтернативы автономным приложениям для веб-камеры.
Какое бы приложение вы ни решили внедрить, убедитесь, что вы предоставили ему необходимые разрешения, необходимые для оптимальной производительности. Вам также следует посетить веб-сайт производителя, чтобы ознакомиться с его политикой использования и инструкциями.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Удаленный доступ к IP камерам. Часть 2. Мобильное приложение

В предыдущей статье я рассказывал о простом сервере для работы с камерами видеонаблюдения, но для оперативного просмотра RTSP потоков использовал мобильное приложение VLC, которое меня не вполне устраивало по нескольким причинам. Под катом вы найдете описание и листинги простого мобильного приложения под андроид, написанного специально для охранных камер. Исходники приложения можно взять на github. Для тех, кто не хочет собирать apk самостоятельно, вот ссылка на готовые файлы.
На самом деле доставить контент пользователю можно было бы разными способами, например, через веб приложение. Но, к сожалению, почти все современные браузеры не поддерживают кодек H.265, который мне был очень нужен, поэтому этот путь пришлось отбросить сразу.
UPD: В следующей части будет рассказано о варианте доставки видеопотоков в современные браузеры на основе Chromium 106+ (такая возможность появилась после публикации этой статьи).
Кроме того, в моей схеме подключения участвуют два сервера – локальный, с «серым» IP адесом, и удаленный, с «белым» IP, который предоставляет доступ к камерам через интернет по протоколу TCP. Поэтому одно из главных требований к приложению – возможность явного переключения TCP/UDP. Такой роскоши в VLC нет.
Немного порывшись в плей маркете и перепробовав некоторое количество существующих приложений разного толка, активно впихивающих рекламу, выклянчивающих деньги за платный контент, требующих доступ к всем мыслимым и немыслимым активам телефона и бодро сливающие мои данные в недра интернета, я понял, что для решения такой казалось бы простой задачи все-таки придется заняться мобильной разработкой.
Лирическое отступление о выборе платформы
Фреймворки для разработки кроссплатформенных приложений также пришлось исключить, потому что мне нужно обрабатывать жесты для масштабирования и позиционирования изображения, и сделать это максимально плавно.
Кстати, JetBrains предлагает вроде бы интересное мультиплатформенное решение – Kotlin Multiplatform Mobile. Надо попробовать! Устанавливаю плагин KMM в Android Studio, создаю проект по единственному предложенному шаблону. Структура проекта не нравится. Ладно, может быть можно вынести в shared хотя бы строковые ресурсы? Нет, без танцев с бубном нельзя. А как собрать приложение под iOS? Да никак, для этого нужна iOS. А если учесть, что в стране, где я живу, будущее продукции Apple несколько туманно, смысл теряется окончательно. Решено: буду честно писать под андроид на его официальном языке — котлине.
Реализация
Приложение должно быть максимально простым, я (пока) не буду использовать фрагменты и граф навигации. У меня будет всего три экрана: список камер, редактор настроек камеры и экран видео:

Для работы с потоками я буду использовать библиотеку libvlc, настройки сохранять в приватном каталоге во внутреннем хранилище устройства в формате json с помощью библиотеки gson. Для взаимодействия с элементами представления мне нравится view binding, который включается опцией viewBinding true в файле build.gradle уровня приложения:
build.gradle
plugins < id 'com.android.application' id 'org.jetbrains.kotlin.android' >android < compileSdk 32 defaultConfig < applicationId "com.vladpen.cams" minSdk 23 targetSdk 32 versionCode 1 versionName "1.0" testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner" >buildTypes < release < minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' >> compileOptions < sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 >kotlinOptions < jvmTarget = '1.8' >buildFeatures < viewBinding true >packagingOptions < jniLibs < useLegacyPackaging = true >> > dependencies В манифесте, помимо трех activity, нужно не забыть включить разрешение на доступ к сети android.permission.INTERNET:
AndroidManifest.xml
Главный экран приложения (MainActivity) содержит список камер recyclerView и ссылки на редактирование/добавление камер:
MainActivity.kt
package com.vladpen.cams import android.content.Intent import android.os.Bundle import android.view.View import androidx.appcompat.app.AppCompatActivity import androidx.recyclerview.widget.LinearLayoutManager import com.vladpen.StreamData import com.vladpen.StreamsAdapter import com.vladpen.cams.databinding.ActivityMainBinding class MainActivity: AppCompatActivity() < private val binding by lazy < ActivityMainBinding.inflate(layoutInflater) >private val streams by lazy < StreamData.getStreams(this) >override fun onCreate(savedInstanceState: Bundle?) < super.onCreate(savedInstanceState) setContentView(binding.root) initActivity() >private fun initActivity() < binding.recyclerView.layoutManager = LinearLayoutManager(this) binding.recyclerView.adapter = StreamsAdapter(streams) binding.toolbar.btnBack.visibility = View.GONE binding.toolbar.tvToolbarLabel.text = getString(R.string.app_name) binding.toolbar.tvToolbarLink.text = getString(R.string.add) binding.toolbar.tvToolbarLink.visibility = View.VISIBLE binding.toolbar.tvToolbarLink.setOnClickListener < editScreen() >> private fun editScreen() < val editIntent = Intent(this, EditActivity::class.java) editIntent.putExtra("id", -1) startActivity(editIntent) >>activity_main.xml
Для работы recyclerView требуется адаптер:
StreamsAdapter.kt
package com.vladpen import android.content.Context import android.content.Intent import android.content.Intent.FLAG_ACTIVITY_NEW_TASK import android.view.LayoutInflater import android.view.ViewGroup import androidx.recyclerview.widget.RecyclerView import com.vladpen.cams.VideoActivity import com.vladpen.cams.EditActivity import com.vladpen.cams.databinding.StreamItemBinding class StreamsAdapter(private val dataSet: List) : RecyclerView.Adapter() < override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): StreamHolder < val binding = StreamItemBinding.inflate(LayoutInflater.from(parent.context), parent, false) return StreamHolder(parent.context, binding) >override fun onBindViewHolder(holder: StreamHolder, position: Int) < val row: StreamDataModel = dataSet[position] holder.bind(position, row) >override fun getItemCount(): Int = dataSet.size inner class StreamHolder(private val context: Context, private val binding: StreamItemBinding) : RecyclerView.ViewHolder(binding.root) < fun bind(position: Int, row: StreamDataModel) < with(binding) < tvStreamName.text = row.name tvStreamName.setOnClickListener < val intent = Intent(context, VideoActivity::class.java) navigate(context, intent, position) >btnEdit.setOnClickListener < val intent = Intent(context, EditActivity::class.java) navigate(context, intent, position) >> > > private fun navigate(context: Context, intent: Intent, position: Int) < intent.setFlags(FLAG_ACTIVITY_NEW_TASK).putExtra("position", position) context.startActivity(intent) >>и элемент списка:
stream_item.xml
За хранение данных отвечает синглтон StreamData, формат данных описывает data class StreamDataModel:
StreamData.kt
package com.vladpen import android.content.Context import android.util.Log import com.google.gson.Gson import com.google.gson.reflect.TypeToken import java.io.File data class StreamDataModel(val name: String, val url: String, val tcp: Boolean) object StreamData < private const val fileName = "streams.json" private var streams = mutableListOf() fun save(context: Context, position: Int, stream: StreamDataModel) < if (position < 0) < streams.add(stream) >else < streams[position] = stream >streams.sortBy < it.name >write(context) > fun delete(context: Context, position: Int) < if (position < 0) < return >streams.removeAt(position) write(context) > private fun write(context: Context) < val json = Gson().toJson(streams) context.openFileOutput(fileName, Context.MODE_PRIVATE).use < it.write(json.toByteArray()) >> fun getStreams(context: Context): MutableList < if (streams.size == 0) < try < val filesDir = context.filesDir if (File(filesDir, fileName).exists()) < val json: String = File(filesDir, fileName).readText() initStreams(json) >else < Log.i("DATA", "Data file $fileName does not exist") >> catch (e: Exception) < Log.e("Data", e.localizedMessage ?: "Can't read data file $fileName") >> return streams > fun getByPosition(position: Int): StreamDataModel? < if (position < 0 || position >= streams.count()) < return null >return streams[position] > private fun initStreams(json: String) < if (json == "") < return >val listType = object : TypeToken() < >.type streams = Gson().fromJson(json, listType).toMutableList() > >
Камеры (streams) хранятся в списке mutableList, доступ к данным камеры можно получить по индексу (position).
Экран редактирования настроек камер (EditActivity) отвечает за добавление, редактирование и удаление записей в списке streams:
EditActivity.kt
package com.vladpen.cams import android.content.Intent import android.os.Bundle import android.view.View import androidx.appcompat.app.AlertDialog import androidx.appcompat.app.AppCompatActivity import com.vladpen.StreamData import com.vladpen.StreamDataModel import com.vladpen.cams.databinding.ActivityEditBinding class EditActivity : AppCompatActivity() < private val binding by lazy < ActivityEditBinding.inflate(layoutInflater) >private val streams by lazy < StreamData.getStreams(this) >private var position: Int = -1 override fun onCreate(savedInstanceState: Bundle?) < super.onCreate(savedInstanceState) setContentView(binding.root) initActivity() >private fun initActivity() < position = intent.getIntExtra("position", -1) val stream = StreamData.getByPosition(position) if (stream == null) < position = -1 binding.toolbar.tvToolbarLabel.text = getString(R.string.cam_add) >else < binding.toolbar.tvToolbarLabel.text = stream.name binding.etEditName.setText(stream.name) binding.etEditUrl.setText(stream.url) binding.scEditTcp.isChecked = !stream.tcp binding.tvDeleteLink.visibility = View.VISIBLE binding.tvDeleteLink.setOnClickListener < delete() >> binding.btnSave.setOnClickListener < save() >binding.toolbar.btnBack.setOnClickListener < back() >> private fun save() < if (!validate()) < return >StreamData.save(this, position, StreamDataModel( binding.etEditName.text.toString().trim(), binding.etEditUrl.text.toString().trim(), !binding.scEditTcp.isChecked )) back() > private fun validate(): Boolean < val name = binding.etEditName.text.toString().trim() val url = binding.etEditUrl.text.toString().trim() var ok = true if (name.isEmpty() || name.length >255) < binding.etEditName.error = getString(R.string.err_invalid) ok = false >if (url.isEmpty() || url.length > 255) < binding.etEditUrl.error = getString(R.string.err_invalid) ok = false >for (i in streams.indices) < if (i == position) < break >if (streams[i].name == name) < binding.etEditName.error = getString(R.string.err_cam_exists) ok = false >if (streams[i].name == url) < binding.etEditUrl.error = getString(R.string.err_cam_exists) ok = false >> return ok > private fun delete() < AlertDialog.Builder(this) .setMessage(R.string.cam_delete) .setPositiveButton(R.string.delete) < _, _ ->StreamData.delete(this, position) back() > .setNegativeButton(R.string.cancel) < dialog, _ ->dialog.dismiss() > .create().show() > private fun back() < startActivity(Intent(this, MainActivity::class.java)) >>activity_edit.xml
Экран видео (VideoActivity) инициализирует медиаплеер (MediaPlayer(libVlc)) и добавляет необходимые параметры —rtsp-tcp и network-caching. К сожалению, не существует рекомендуемого набора опций, при которых плеер будет работать «хорошо». Значение параметра network-caching подобрано опытным путем. Слишком низкое значение может привести к невозможности отображения видеопотока, слишком высокое увеличивает задержку перед воспроизведением.
VideoActivity.kt
package com.vladpen.cams import android.content.Intent import android.net.Uri import android.os.Bundle import android.view.* import android.view.ScaleGestureDetector.SimpleOnScaleGestureListener import androidx.appcompat.app.AppCompatActivity import com.vladpen.StreamData import com.vladpen.cams.databinding.ActivityVideoBinding import org.videolan.libvlc.LibVLC import org.videolan.libvlc.Media import org.videolan.libvlc.MediaPlayer import org.videolan.libvlc.util.VLCVideoLayout import java.io.IOException import kotlin.math.max import kotlin.math.min class VideoActivity : AppCompatActivity(), MediaPlayer.EventListener < private val binding by lazy < ActivityVideoBinding.inflate(layoutInflater) >private lateinit var libVlc: LibVLC private lateinit var mediaPlayer: MediaPlayer private lateinit var videoLayout: VLCVideoLayout private lateinit var scaleGestureDetector: ScaleGestureDetector private var scaleFactor = 1.0f private var position: Int = -1 override fun onCreate(savedInstanceState: Bundle?) < super.onCreate(savedInstanceState) setContentView(binding.root) initActivity() >private fun initActivity() < position = intent.getIntExtra("position", -1) val stream = StreamData.getByPosition(position) if (stream == null) < position = -1 return >binding.toolbar.tvToolbarLabel.text = stream.name binding.toolbar.btnBack.setOnClickListener < val mainIntent = Intent(this, MainActivity::class.java) startActivity(mainIntent) >videoLayout = binding.videoLayout libVlc = LibVLC(this, ArrayList().apply < if (stream.tcp) < add("--rtsp-tcp") >>) mediaPlayer = MediaPlayer(libVlc) mediaPlayer.setEventListener(this) mediaPlayer.attachViews(videoLayout, null, false, false) try < val uri = Uri.parse(stream.url) Media(libVlc, uri).apply < setHWDecoderEnabled(true, false) addOption(":network-caching=150") mediaPlayer.media = this >.release() mediaPlayer.play() > catch (e: IOException) < e.printStackTrace() >scaleGestureDetector = ScaleGestureDetector(this, ScaleListener()) > override fun onStop() < super.onStop() mediaPlayer.stop() mediaPlayer.detachViews() >override fun onDestroy() < super.onDestroy() mediaPlayer.release() libVlc.release() >override fun onEvent(ev: MediaPlayer.Event) < if (ev.type == MediaPlayer.Event.Buffering && ev.buffering == 100f) < binding.pbLoading.visibility = View.GONE >> override fun onTouchEvent(ev: MotionEvent): Boolean < // Let the ScaleGestureDetector inspect all events. scaleGestureDetector.onTouchEvent(ev) return true >inner class ScaleListener : SimpleOnScaleGestureListener() < override fun onScale(scaleGestureDetector: ScaleGestureDetector): Boolean < scaleFactor *= scaleGestureDetector.scaleFactor scaleFactor = max(1f, min(scaleFactor, 10.0f)) videoLayout.scaleX = scaleFactor videoLayout.scaleY = scaleFactor return true >> >activity_video.xml
Экран видео дополнительно реализует (implements) интерфейс MediaPlayer.EventListener, который нужен для отключения индикатора загрузки (pbLoading) после окончания буферизации потока. Внутренний класс ScaleListener обрабатывает жест масштабирования «pinch zoom».
Заголовок экранов я вынес в отдельный файл, включаемый в разметку экранов директивой include:
toolbar.xml
В результате приложение получилось если не максимально простым, то, по крайне мере, максимально близким к этому:)
Сборка
Хотя нативные приложения имеют минимальный размер (и максимальную производительность), использование библиотеки libvlc-all увеличивает результирующий размер сборки:

Как видите, поддержка каждой платформы съедает около 19 МБ дискового пространства. Такова цена «всеядности» VLC, который работает почти всегда и везде и воспроизводит все, что вообще может воспроизводиться.
TODO
Поскольку мне нужно было сделать максимально просто, в эту статью не вошла реализация перемещения увеличенного изображение – это требует некоторого количества арифметических вычислений, не добавляющих понятности коду. Кроме того, чуть позже я планирую добавить поддержку воспроизведения сохраненного архива через SFTP.
Вместо заключения
В результате моих исследований получилось простое, но вполне рабочее приложение, поэтому я оставлю его здесь, на Хабре. Надеюсь, кому-нибудь поможет.
P.S. Времени на написание комментариев в коде не было, прошу не судить строго. Зато комментарии открыты на Хабре – добро пожаловать!
- мобильные приложения
- видеонаблюдение
- андроид
- котлин
- Разработка под Android
- Kotlin
Источник https://vkur1.se/kak-posmotret-kameru-videonablyudeniya-cherez-telefon-android/
Источник https://zanz.ru/4-luchshih-prilozheniya-dlya-udalennogo-prosmotra-veb-kamery-na-ios-i-android/
Источник https://habr.com/ru/articles/654915/

